ReactNative 에 폰트를 적용하고 싶을 땐 아래 방법대로 따라하면 된다.
1. root 폴더에 assets/fonts 폴더 아래 적용하고자 하는 폰트를 복사한다.

2. root 폴더에 react-native.config.js 파일을 생성하고 아래 스크립트를 복붙한다.

3. 아래 스크립트를 작성한다.
module.exports = {
assets: ['./assets/fonts'],
};4. root 폴더에서 terminal 을 켜고 아래 명령어를 실행한다. (react-native 버전에 맞는 명령어를 수행해야 한다.)
npx react-native-asset // react-native version >= 0.69 에서는 이 명령어 실행
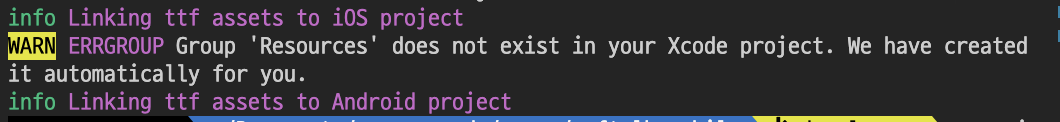
react-native link // react-native version < 0.69 에서는 이 명령어 실행그러면 아래처럼 Linking 에 성공했다는 메시지가 출력된다.

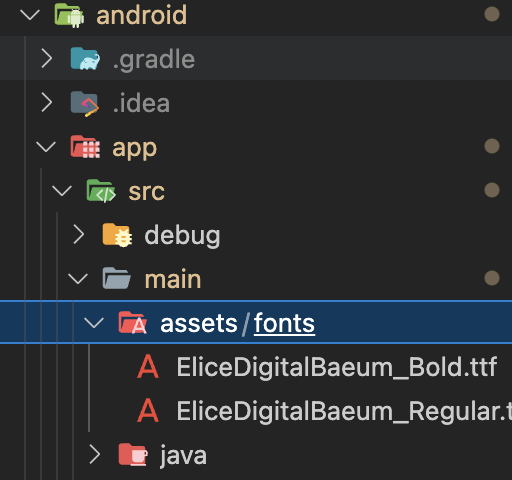
Android 폴더를 확인해 보면 app/src/main 폴더 아래 assets/fonts 폴더가 생성되고 폰트들이 복사되어 있는 것을 확인할 수 있다.

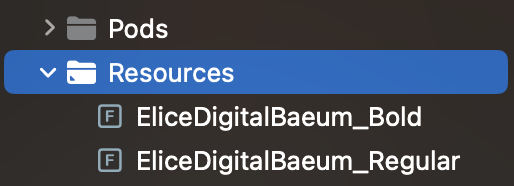
iOS 는 Resources 라는 폴더가 생성되고 폰트들이 복사 되어 있는 것을 확인할 수 있다.

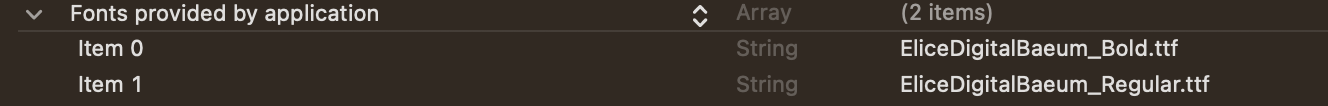
또한, Info.plist 파일을 확인해보면 아래처럼 Fonts provided by application Key에 폰트들이 등록되어 있는것도 확인할 수 있다.

폰트가 등록되었으니 FontFamily 를 이용하여 적절하게 사용하면 된다.
// 뭐 이런식으로
const ButtonLabel = styled.Text`
font-family: 'EliceDigitalBaeum';
`;'개발 > React Native' 카테고리의 다른 글
| [ReactNative] iOS 에서 FCM 을 받지 못할 때 추가해줘야 할 내용 (0) | 2023.05.26 |
|---|---|
| [ReactNative] 카카오 로그인을 쉽게 구현해보자 (0) | 2023.01.06 |
| [ReactNative] 각종 OAuth 관련 github 모음 (0) | 2022.12.02 |
